Case Study: Provision of a key training platform
AT A GLANCE
- Delivery of a Moodle learning management system
- Hosting of an eLearning content creation tool
THE CLIENT
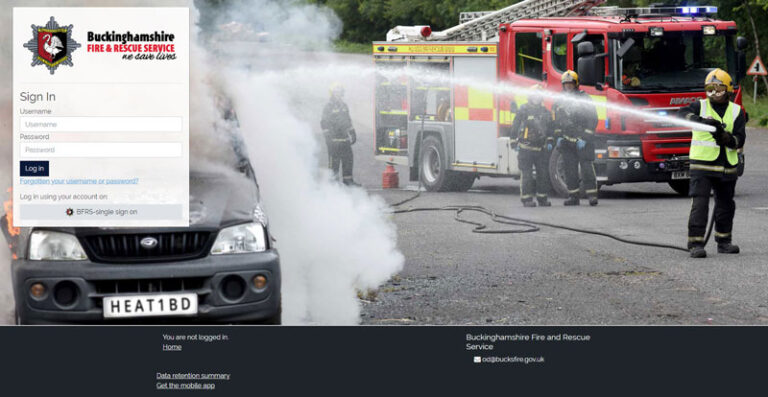
Buckinghamshire Fire & Rescue Service, is the local authority fire service serving the English unitary authorities of Buckinghamshire and the City of Milton Keynes. It operates 19 stations and serves a population of more than 800,000 in the South of England.
THE CHALLENGE
Buckinghamshire Fire & Rescue Service issued an invitation to tender for a platform to build and host eLearning courses, as well as provide reporting on these courses.
Staff members at all levels of the fire service need to complete various courses to undertake their roles. The system also needed to track user progress in order to complete personal development plans, ensuring that staff meet fire service standards.
The system had to match complex organisational structures and provide an eLearning content creation tool.
OUR APPROACH
SkillSet won the tender with a solution based on the Moodle open-source learning management system (LMS).
We worked to an ADDIE (Analyse, Design, Develop, Implement, Evaluate) methodology. Each stage was signed off before progressing to the next, to ensure that the project met the fire service’s requirements.
Analyse – SkillSet verified the project requirements, defined system roles and permissions, and mapped out the initial course hierarchy.
Design – The fire service had a clear vision for the site’s visual design and functionality. We worked in partnership with them to ensure the branding of the learning management system blended seamlessly with their existing websites. Learning report contents and integration requirements were documented.
Develop – The Moodle platform was built using the output from the Analyse and Design stages. The whole system was tested by a small number of the fire service’s staff, using example courses on the staging system. Once approved, the solution was migrated to the production environment for final testing and sign-off.
Implement – SkillSet also implemented an open-source eLearning content creation tool called Adapt. It is a free and easy-to-use authoring tool, which creates fully responsive, multi-device, HTML5 eLearning content. This provides the fire service’s staff with a user-friendly platform to create and publish their eLearning content.
Evaluate – SkillSet continues to monitor the system for any potential issues. We also provide help in creating reports and management information.
SkillSet uses AWS Cloudwatch monitoring tools for all the hosted system components. This alerts us if there are any issues with running services, memory/CPU/disk usage, or errors encountered on the servers.

THE RESULTS
SkillSet continues to maintain and support the Moodle learning management system for the fire service. We have made several updates to the system, most recently we implemented a custom notification plugin. This allows the system to send email notifications to users at defined intervals, for example when a user enrolls onto a course, or upon completion of a course.
OUR PARTNER’S FEEDBACK
“The learning management system SkillSet has delivered for the service has provided our staff with an excellent platform to obtain training information, complete mandatory eLearning packages, and maintain their operational competencies.
A significant part of the project for us was ensuring the LMS had the functionality for operational employees to record their training competencies as well as housing the practical standards they’re set against. SkillSet has helped us to create a user-friendly experience that allows our staff to view their training standards and sign them off in the same system. The time savings this has created has allowed our crews to focus their time and attention to the practical and theoretical application of the training standards to ensure they’re maintaining their competence.”
Elias Williams, People System & Learning Design Officer